Figmaとは?初心者でも分かる基本機能と使い方ガイド ホームページ制作ならホームページ制作株式会社
Figmaとは?初心者でも分かる基本機能と使い方ガイド
- ホームページ制作ならホームページ制作株式会社
- コラム一覧
- Figmaとは?初心者でも分かる基本機能と使い方ガイド
Figmaとは?初心者でも分かる基本機能と使い方ガイド
2025.07.11
WebデザインやUI/UX設計の現場で注目されている「Figma(フィグマ)」。ブラウザ上で動作するため、インストール不要で誰でもすぐに使い始めることができ、チームでの共同作業もリアルタイムで可能です。Adobe XDやSketchと比べても手軽さと拡張性に優れており、初心者からプロまで幅広く利用されています。本記事では、Figmaの基本機能や使い方を初心者にも分かりやすく解説し、初めての方でも安心してデザインに取り組めるようにガイドします。
目次
- 1. Figmaとは?Web上で使えるデザインツールの基本
- 1-1. Figmaはどんなツール?クラウド型デザインソフトの特徴
- 1-2. デザイン初心者でも安心して使える理由
- 1-3. チームでの共同作業がしやすいFigmaの強み
- 2. Figmaが選ばれる理由:PhotoshopやXDとの違いとは?
- 2-1. インストール不要&マルチプラットフォーム対応
- 2-2. リアルタイム共同編集で作業効率アップ
- 2-3. 無料でも高機能!コストパフォーマンスの高さ
- 3. Figmaの始め方:アカウント登録からプロジェクト作成まで
- 3-1. まずはアカウント作成からスタート
- 3-2. 新しいデザインファイルを作成しよう
- 3-3. チームやプロジェクトの作成方法
- 4. Figmaの画面構成を理解しよう:UIの基本パーツ解説
- 4-1. 左側パネル:レイヤーとアセットの管理
- 4-2. 中央のキャンバス:デザイン作業の中心
- 4-3. 右側パネル:プロパティとスタイルの調整
- 5. デザインの基本操作:図形、テキスト、カラーの使い方
- 5-1. 図形の作成と編集:基本パーツを使いこなそう
- 5-2. テキストの追加と装飾:情報を見やすく伝える
- 5-3. カラー設定とスタイルの活用法
- 6. コンポーネントとは?再利用可能なデザインの作成方法
- 6-1. コンポーネントの基本:一度作って何度でも使える
- 6-2. コンポーネントの作り方と使い方
- 6-3. オートレイアウトで柔軟なコンポーネント設計を実現
- 7. プロトタイピング機能:画面遷移の設定と確認の仕方
- 7-1. Figmaでできるプロトタイプとは?
- 7-2. プロトタイプリンクの設定方法
- 7-3. プレビューと共有の方法
- 8. リアルタイム共同編集:チームでの効率的な作業方法
- 8-1. 複数人で同時に編集できるFigmaの魅力
- 8-2. コメント機能でフィードバックがスムーズに
- 8-3. 権限設定で安全な共同作業を実現
- 9. Figmaプラグインの活用術:作業をもっと便利にする拡張機能
- 9-1. プラグインとは?Figmaをカスタマイズする便利ツール
- 9-2. おすすめの人気プラグイン3選
- 9-3. プラグインの導入と管理方法
- 10. 初心者におすすめの学習ステップと練習プロジェクト例
- 10-1. まずは基本操作を習得しよう
- 10-2. 模写でUI構造を理解する
- 10-3. 小さなプロジェクトから始めよう
- 11. まとめ:Figmaは初心者にこそ使ってほしい万能デザインツール
Figmaとは?Web上で使えるデザインツールの基本

Figmaはどんなツール?クラウド型デザインソフトの特徴
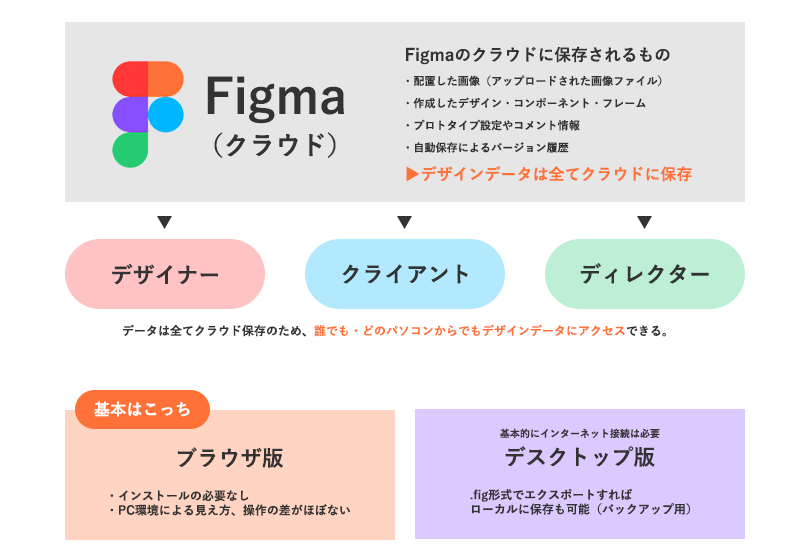
Figmaは、クラウドベースで動作するデザインツールです。Webブラウザ上で利用できるため、ソフトをインストールする必要がなく、WindowsやMac、Chromebookなど異なる環境でも同じように操作できます。UI/UXデザインやワイヤーフレームの作成、プロトタイピングまで幅広い用途に対応しており、これまでAdobe XDやSketchで行っていた作業をすべてオンラインで完結できます。無料プランもあるため、初心者でもすぐに始められるのが魅力です。
デザイン初心者でも安心して使える理由
Figmaは直感的な操作性が特徴で、デザイン初心者にも使いやすいインターフェースが用意されています。図形の作成や文字の入力、色の変更などの基本操作はドラッグ&ドロップで簡単に行えます。また、テンプレートやUIキットが豊富に公開されており、ゼロからデザインを作るのが不安な人でも、既存の素材を参考にしながら学習できます。さらに、コミュニティによる情報も充実しており、困ったときに検索すればすぐに解決方法が見つかるのも魅力です。
チームでの共同作業がしやすいFigmaの強み
Figmaは複数人でのリアルタイム編集に対応しており、デザイナーやディレクター、クライアントが同時に同じファイルを開いて作業できます。Googleドキュメントのように共同編集できるため、進捗確認やフィードバックのやり取りがスムーズに行えます。ファイル共有もリンクを送るだけで簡単にできるため、メールでのやり取りやバージョン管理に煩わされることがありません。リモートワーク時代に最適なコラボレーション環境が整っているのもFigmaの大きな利点です。
Figmaが選ばれる理由:PhotoshopやXDとの違いとは?
インストール不要&マルチプラットフォーム対応
FigmaはWebブラウザ上で動作するため、ソフトのインストールが不要です。これにより、Windows、Mac、LinuxなどOSを問わず使用でき、PCの性能に依存しにくい点が大きな強みです。PhotoshopやAdobe XDは専用アプリのインストールが前提で、バージョン管理やアップデート対応が面倒なケースもありますが、Figmaは常に最新版がクラウドで提供されるため、すぐに最新機能を使うことができます。出先や異なる端末でも同じ環境で作業できるのは、特にチーム作業において大きな利点です。
リアルタイム共同編集で作業効率アップ
Figma最大の特長の一つが「リアルタイム共同編集」機能です。複数人が同時に同じファイルを編集できるため、デザイナー、ディレクター、クライアントとのやり取りが非常にスムーズになります。Adobe XDでも共有機能はありますが、リアルタイムでの同時編集には対応していません。Figmaでは、作業中の変更が即座に反映され、コメント機能も内蔵されているため、修正依頼や確認もその場で完結します。これにより、コミュニケーションの無駄が大きく削減されます。
無料でも高機能!コストパフォーマンスの高さ
Figmaは無料プランでもほとんどの基本機能が利用可能です。PhotoshopやXDは有料ライセンスが必要なうえ、プランによってはチーム利用やクラウドストレージに制限があります。それに対してFigmaは、個人利用だけでなく、少人数のチームでも無料で始められるのが魅力です。有料プランに移行すれば、より高度なチーム管理機能や権限設定も追加されますが、まずは無料版で十分な機能を試すことができるため、コストを抑えながら効率的にデザインを始めたい人に最適です。
Figmaの始め方:アカウント登録からプロジェクト作成まで
まずはアカウント作成からスタート
Figmaを始めるには、公式サイト(https://figma.com)で無料アカウントを作成する必要があります。Googleアカウントを使えば、数クリックで簡単に登録が完了します。メールアドレスとパスワードでも登録可能なので、用途に応じて選びましょう。登録後は、すぐにダッシュボード画面へアクセスでき、ツールの操作を体験できます。無料プランでも基本機能はすべて使えるので、まずは気軽に触れてみるのがオススメです。
新しいデザインファイルを作成しよう
アカウントを作成したら、Figmaのダッシュボード上で「New design file(新しいデザインファイル)」をクリックして作業を開始できます。開かれた編集画面では、アートボードの追加、図形やテキストの配置など基本的なデザイン作業が可能です。ファイルは自動保存されるため、作業中に保存を気にする必要がありません。また、プロジェクト単位でフォルダ分けもできるため、複数案件を同時に扱う際も整理しやすくなっています。
チームやプロジェクトの作成方法
Figmaでは「チーム」を作成することで、複数人との共同作業やプロジェクト管理が効率的になります。ダッシュボードの「Create new team」からチームを作成し、メンバーを招待すれば、同じデザインファイルをリアルタイムで共有・編集することが可能です。プロジェクトをチーム内に作成して整理すれば、担当者ごとに役割を分けたり、フォルダ単位で管理したりできます。業務で使う場合は、このチーム機能を活用することで作業効率が大きく向上します。
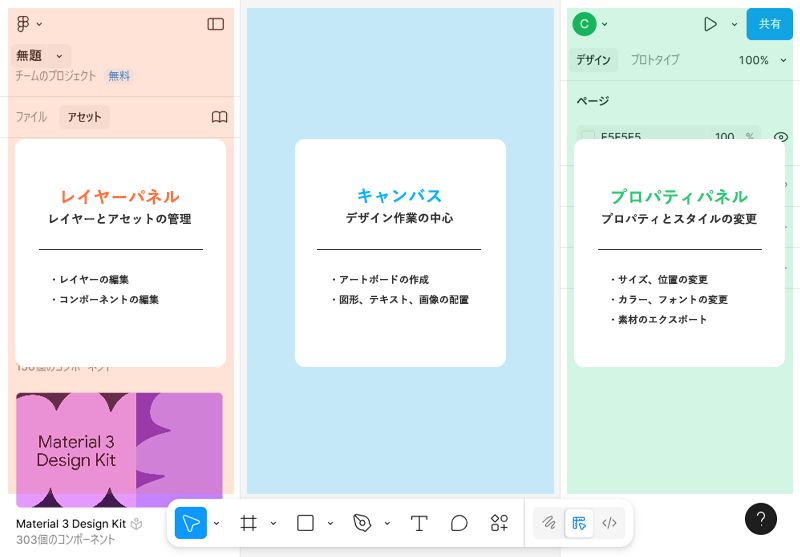
Figmaの画面構成を理解しよう:UIの基本パーツ解説

左側パネル:レイヤーとアセットの管理
Figmaの左側パネルには、デザイン内のレイヤーやコンポーネント、アセットが表示されます。ここではオブジェクトの階層構造がひと目でわかり、グループ化や順序変更もドラッグ&ドロップで簡単に行えます。また、「Assets」タブに切り替えると、自作のコンポーネントやチームライブラリが一覧表示され、再利用がスムーズになります。整理整頓されたレイヤー構成は、共同作業時や後からの修正時にも大きな助けとなります。
中央のキャンバス:デザイン作業の中心
Figmaの中央には、実際にデザインを行う「キャンバス」が表示されます。ここでフレーム(アートボード)を作成し、図形やテキストを配置してUIを構築します。ズームイン・アウトはマウスホイールやショートカットで自在に操作可能で、複数の画面(ページ)を並べて確認することもできます。また、ガイド線やグリッドも利用できるため、ピクセル単位での精密なデザインにも対応しています。基本的な編集はすべてこのキャンバス上で行います。
右側パネル:プロパティとスタイルの調整
画面右側には、選択したオブジェクトのプロパティやスタイルを調整するパネルがあります。ここでは、サイズ・位置・角丸・影・透明度など、あらゆる属性を数値やプリセットで細かく設定できます。また、カラーやフォント、テキストの配置なども変更可能です。複数のオブジェクトを同時に選択して、一括で設定を適用することもできます。この右側パネルを使いこなすことで、Figmaでのデザイン作業が格段に効率よく、洗練されたものになります。
デザインの基本操作:図形、テキスト、カラーの使い方
図形の作成と編集:基本パーツを使いこなそう
Figmaでは、四角形・円・線・矢印などの基本図形をツールバーから簡単に作成できます。図形はドラッグしてサイズを調整でき、Shiftキーを押しながら操作すれば縦横比を固定できます。作成した図形は、回転・反転・拡大縮小などの編集も可能で、複数の図形を組み合わせることで複雑なUIパーツも作れます。オブジェクトの整列や重なり順も直感的に操作できるため、デザインの基礎を学ぶ第一歩として最適です。
テキストの追加と装飾:情報を見やすく伝える
Figmaのテキストツールを使えば、任意の場所に文字を入力できます。文字サイズ、フォント、行間、文字間などの調整は右パネルで簡単に操作でき、強調したい部分に太字やカラーを使うことも可能です。また、テキストボックスは自動サイズと固定サイズの切り替えができ、柔軟なレイアウト調整が可能です。日本語フォントにも対応しており、読みやすく整ったテキストデザインを誰でも手軽に作成できます。
カラー設定とスタイルの活用法
オブジェクトやテキストのカラーは、右側のプロパティパネルから自由に設定できます。FigmaではRGB・HEX・HSLの各形式で色を指定でき、透明度の調整も可能です。また、「Color Styles(カラー スタイル)」を使えば、共通のカラールールを定義して一括で管理できます。スタイルを適用したカラーを変更すれば、関連するすべてのオブジェクトに
コンポーネントとは?再利用可能なデザインの作成方法
コンポーネントの基本:一度作って何度でも使える
Figmaにおけるコンポーネントとは、再利用可能なデザインパーツのことです。例えばボタンやナビゲーション、カードレイアウトなどをコンポーネント化しておけば、他の画面でも何度も使い回すことができます。元のコンポーネントを編集すれば、すべてのインスタンス(コピー)に変更が反映されるため、作業の効率が大幅に向上します。デザインの一貫性を保ちたいときや、UIキットを作る際には欠かせない機能です。
コンポーネントの作り方と使い方
コンポーネントの作成はとても簡単です。まず図形やテキストなどを配置し、対象をすべて選択したうえで右クリックし「Create component(コンポーネントを作成)」を選びます。その後は、Assetsタブから何度でもドラッグ&ドロップで呼び出すことができます。呼び出したコンポーネントは「インスタンス」となり、サイズやテキストの変更は可能ですが、構造やスタイルは元の親コンポーネントに従います。
オートレイアウトで柔軟なコンポーネント設計を実現
Figmaでは「オートレイアウト」を使うことで、要素のサイズや配置を自動で調整できる柔軟なコンポーネントを作ることができます。たとえば、ボタン内のテキストが長くなっても、余白や中央揃えを保ったまま自動でサイズが変わるように設定できます。オートレイアウトは縦・横の方向、間隔、パディング、整列方法などを細かく設定でき、レスポンシブなUI設計にも適しています。コンポーネントと組み合わせることで、より実用的で再利用性の高いデザインパーツを構築できるのが魅力です。
プロトタイピング機能:画面遷移の設定と確認の仕方
Figmaでできるプロトタイプとは?
Figmaのプロトタイピング機能を使うと、デザインしたUIに画面遷移や操作フローを設定し、実際のアプリやWebサイトのような動きを再現できます。例えば、ボタンをクリックしたら別の画面へ移動する、といったリンク設定や、オーバーレイ表示、アニメーション付きの遷移なども可能です。コーディング不要で操作が直感的なので、デザイナーやクライアントとのイメージ共有に非常に便利です。実際の操作感を確認しながらUI改善にも役立ちます。
プロトタイプリンクの設定方法
プロトタイピングは、右上の「Prototype」タブに切り替えて行います。遷移させたいオブジェクトをクリックし、青いノード(点)をドラッグして、リンク先のフレーム(画面)へ接続します。その際にアニメーションの種類(ディゾルブ、スマートアニメートなど)やトリガー(クリック、ホバー、ドラッグなど)を設定可能です。複数の遷移を設定することで、より複雑なユーザー体験を再現でき、開発前の仕様確認に非常に役立ちます。
プレビューと共有の方法
プロトタイプの確認は、画面右上にある「▶︎(プレイ)」ボタンをクリックすることで可能です。別タブでシミュレーションが開き、ユーザーが操作する流れを実際に体験できます。また、そのURLを他のメンバーやクライアントに共有すれば、インストール不要で誰でも閲覧・操作が可能です。コメント機能も併用できるため、フィードバックの収集もスムーズに行えます。開発前の動作確認やユーザーテストにも重宝される機能です。
リアルタイム共同編集:チームでの効率的な作業方法
複数人で同時に編集できるFigmaの魅力
Figmaの最大の特徴のひとつが、複数人によるリアルタイム共同編集機能です。Googleドキュメントのように、同じデザインファイルに複数のユーザーが同時にアクセスし、作業内容が即座に反映されます。カーソルには各メンバーの名前が表示されるため、誰がどこを編集しているのか一目でわかり、作業の衝突を防ぐことができます。デザインレビューやブレストもリアルタイムで進められるので、特にリモートワークとの相性が抜群です。
コメント機能でフィードバックがスムーズに
Figmaには、デザイン上に直接コメントを残せる機能が備わっています。画面右上の「吹き出し」アイコンをクリックすることで、任意の場所にコメントを追加可能です。これにより、メールやチャットでやり取りする手間を省き、その場で具体的な修正指示や質問を共有できます。コメントには返信機能もあり、やり取りの履歴も残るため、後から見返すこともできます。効率的に意見交換ができるため、レビュー時間の短縮にもつながります。
権限設定で安全な共同作業を実現
チーム作業において重要なのが、メンバーごとのアクセス権限の管理です。Figmaでは、ファイルごとに「編集可」「閲覧のみ」などの権限を柔軟に設定できます。たとえば、クライアントには閲覧権限だけを付与し、デザイナーには編集権限を与えることで、作業のコントロールが可能になります。企業アカウントではさらに細かなチーム管理や履歴の追跡もでき、セキュリティと効率の両立が図れるのもFigmaの大きな強みです。
Figmaプラグインの活用術:作業をもっと便利にする拡張機能
プラグインとは?Figmaをカスタマイズする便利ツール
Figmaのプラグインは、標準機能では補いきれない作業をサポートしてくれる拡張機能です。自動でダミーテキストを生成したり、画像を一括で挿入したり、色やアイコンを簡単に管理できるなど、多様な用途に対応しています。Figmaの公式プラグインストアから誰でも簡単に追加でき、デザインワークの効率化や品質向上に大きく貢献します。コードを書く必要もなく、クリックだけで導入できる点も初心者に優しいポイントです。
おすすめの人気プラグイン3選
初心者でも扱いやすいおすすめプラグインを3つ紹介します。「Lorem ipsum」は、テキストボックスに自動でダミー文章を挿入できる便利なツール。「Unsplash」は、フリーの写真素材を直接Figma上に挿入でき、ビジュアルの雰囲気を簡単に整えられます。「Iconify」は、何千種類ものアイコンライブラリから好きなアイコンをすぐに配置可能。これらのプラグインはすべて無料で利用でき、作業のスピードと精度を飛躍的に向上させてくれます。
プラグインの導入と管理方法
プラグインの導入はとても簡単です。Figmaの画面上部メニューから「Resources」→「Plugins」タブを開き、キーワードで検索して「Install」をクリックするだけで追加できます。インストールしたプラグインは、右クリックメニューやメインメニューの「Plugins」から起動できます。また、「Manage plugins」から不要なプラグインの削除や設定変更も可能です。定期的に見直すことで、自分に最適な作業環境を維持できます。
初心者におすすめの学習ステップと練習プロジェクト例
まずは基本操作を習得しよう
Figmaを使い始めたばかりの初心者は、まず図形の描画、テキスト入力、カラー設定などの基本操作から学びましょう。チュートリアル動画やFigma公式の「Learn Figma」ガイドを活用すれば、短時間で基本機能の全体像を把握できます。実際に手を動かしながら学ぶことで、操作に慣れやすく、自然と理解も深まります。焦らず、一つずつツールの特性を体験していくことが、Figmaを上達させる最短ルートです。
模写でUI構造を理解する
初心者にとって最も効果的な練習方法のひとつが「模写」です。既存のアプリやWebサイトのUIをFigma上で真似て再現してみましょう。どのように要素が配置されているか、どんなスタイルが使われているかを観察することで、UIデザインの考え方やレイアウト手法が身につきます。模写を繰り返すことで、Figmaのツール操作にも自然と慣れていきますし、自分なりの工夫を加えることで応用力も育ちます。
小さなプロジェクトから始めよう
習得したスキルを活かすには、自分だけの練習プロジェクトを作るのが効果的です。たとえば、スマホアプリのログイン画面、LP(ランディングページ)、プロフィールページなど、1〜2画面のミニUIをデザインしてみましょう。小さな範囲から始めることで、気軽に試行錯誤ができ、デザイン全体の流れや一貫性も意識できるようになります。制作後はポートフォリオとしてまとめれば、今後の学習や就職活動にも活かせます。
まとめ:Figmaは初心者にこそ使ってほしい万能デザインツール
Figmaは、初心者でも直感的に使える操作性と、共同編集やプロトタイピングなどの高機能を兼ね備えた、非常に優れたWebベースのデザインツールです。インストール不要で手軽に始められ、無料でも本格的なUI設計が行える点も大きな魅力です。本記事で紹介した基本機能や操作方法、練習の進め方を参考に、まずは簡単なデザインから始めてみましょう。Figmaを使いこなせば、デザイン作業がもっと楽しく、効率的になります。